Developing a Scalable and Dynamic Travel Platform with React Native and Node.JS

Overview
Photerra’s goal was to create a platform where travelers could share experiences and discover new spots through community knowledge. Techtic was approached to develop an app allowing users to search itineraries, plan trips, and share experiences while benefiting from the community’s collective wisdom. To achieve this vision, we proposed cross-platform app development using React Native, a technology known for accelerating development time and reducing costs.
Additionally, Photerra wanted to leverage AI to enhance the travel planning experience by providing personalized itinerary suggestions and detailed image analysis. This required developing AI-powered APIs to handle itinerary suggestions and image predictions, ensuring the accuracy and relevance of the information provided to users.
Technologies Stack
Industry
Digital Products, Travel
Tools & Technologies
React Native, ReactJS, HTML5, JavaScript, CSS 3, English, NodeJs, NestJS, MySQL, REST API, Google Map API, Google Places API, APIs, SMTP, Facebook, Google, Apple sign-in/signup
Services
Strategy, Development, Design

Problem
Our client had the vision to create a platform with a user-friendly and interactive experience to cater to the needs of all sorts of travelers. They wanted to make it a community-driven platform where explorers and local travelers share their best spots and experiences that can help fellow travelers plan their trips. But the client didn’t know what features and functionality to include that stand their platform apart from others.
The platform is supposed to collect users’ personal details, including location, camera, and photo gallery. Hence, we had to consider the high level of data security and privacy standards to protect user data on the app. Besides, there would be global social community sharing posts, itineraries, photos, and more, which demand the app to be highly scalable.
01.
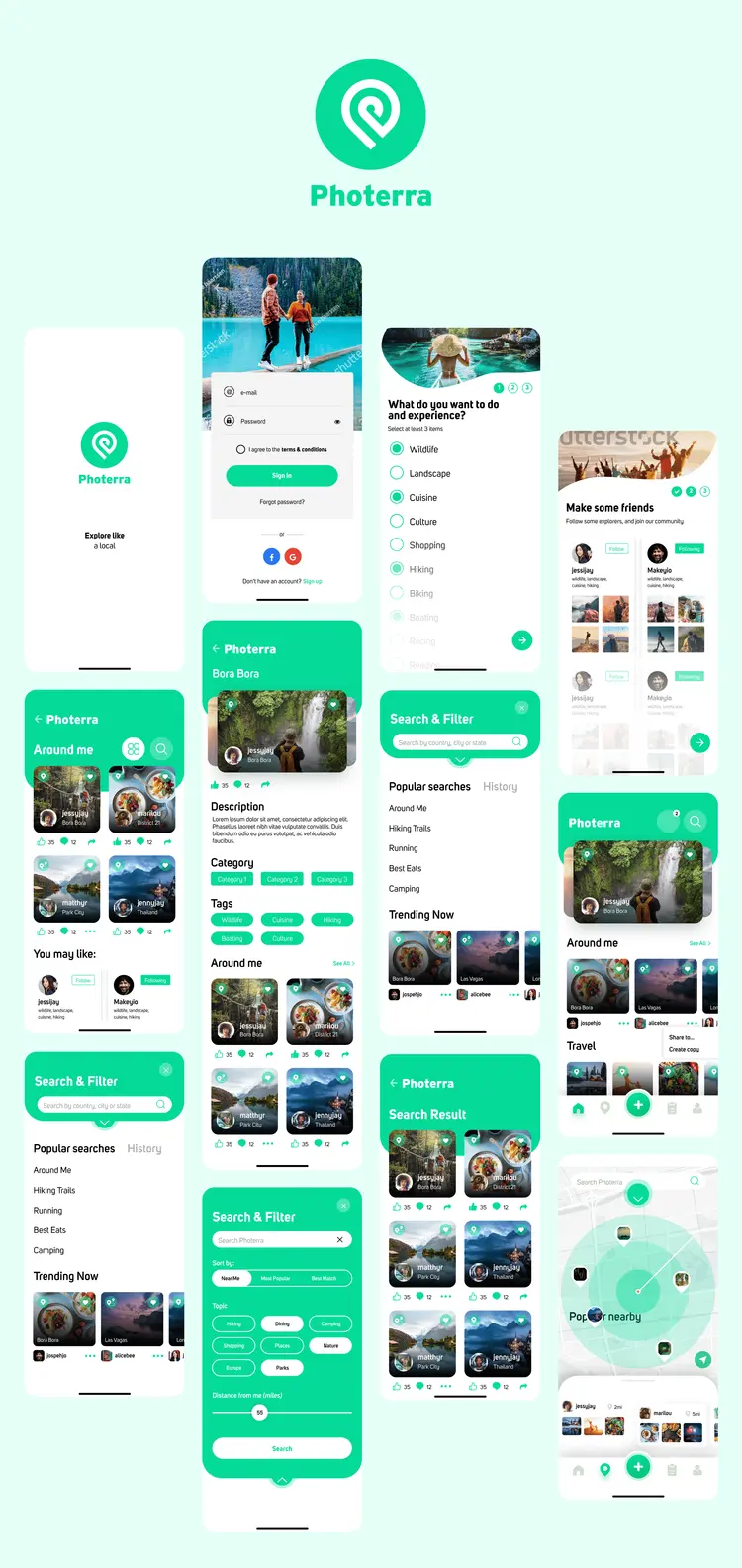
Travel Search Engine
The search bar displays popular and frequently searched items and allows filtering by nearby, most popular, distance, and best match. Users can search for other users by name, with dynamic results appearing after the third letter is typed. Search results include matching posts and places, and users can view their search history. The app also highlights the most liked post from the last few days.


02.
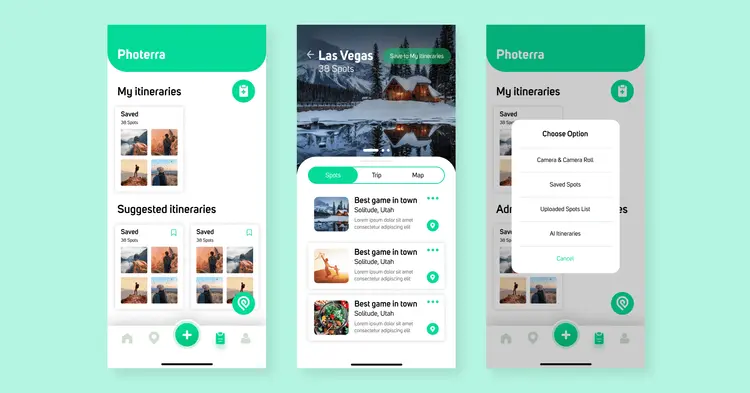
Itinerary Suggestion Through AI
Admins use the AI Chat section and Google Places API to add itinerary spots and create itineraries based on selected categories. Users can view and save these admin-generated itineraries. Additionally, users can access AI-generated itinerary suggestions in the “My Itinerary” section and save their preferred ones for future reference.

03.
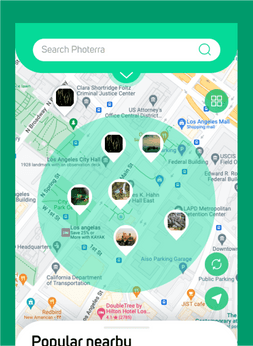
Exploring Nearby Places with Around Me
This feature includes a map and list view of all places and posts and also includes a filter and search function that automatically sorts by “Near Me.” Users can also view a list of best places and posts based on their search criteria and switch between a list and thumbnail view with like and comment bubbles.


04.
Image Prediction
The Image Prediction API uses AI to analyze post images and generate detailed metadata. This includes providing accurate titles and descriptions that summarize the content of the images, relevant tags that facilitate easy search and categorization, and appropriate categories to help organize the images within the platform.

05.
Travel Network
It’s a useful networking feature that allows users to view and search for other users on the platform, follow or unfollow them, like or unlike their posts, add comments to them as well as mark posts and itineraries as favorites, and report or block other users if necessary. They can also view the list of others’ followers and following.

Outcomes
Developing the app with React Native reduced development time by up to 80%. The app allowed users to create public itineraries and discover new locations. The travel network feature enabled users to connect, follow, like posts, and mark favorites. Data security was a top priority, with successful measures implemented to ensure privacy. Additionally, AI-generated itinerary suggestions enhanced the travel planning experience for both admins and users.
Need Help With Your Project?
Let’s start the conversation and make great decision together.
All projects are protected by NDA and IPs




