Basic WordPress Theme Development Tutorial Step By Step
Sector: CMS Development
Author: Kishan Gediya
Date Published: 07/02/2014

Contents
Webbing Wednesdays Week #8
WordPress has evolved to one of the highest installed CMS at this point. The popularity of this CMS has achieved the highest levels of success. It is very important to understand how the CMS works and how one should be building the website on WordPress.
WordPress Statistics:
WordPress Version 5 is used by 79.7% of all the websites.
WooCommerce is used by 17.4% of all the websites who use WordPress.
27,021,750 live websites using WordPress all over the globe and 10,004,263 live websites using WordPress in USA only.
Over 455 million websites use WordPress.com, which means that the WordPress market share is 35% of all websites in the world in 2020.
In January 2020, over 409 million people viewed over 24 billion pages each month through WordPress.
Total57 different languages available for WordPress.
WordPress is most popular (43.85%) in United States in opensource category.

This article is WordPress Theme Development Tutorial, where the website design and CSS and all the functional and cosmetic changes are gathered in a single theme using a step by step process. The article will start from the introduction of the themes till the development of the theme in few basic steps.
How do I become a WordPress theme developer?
Step 1: Know your basic languages
Step 2: Build a list of essential resources
Step 3:Choose the Area of Development You’ll Focus On
Step 4:Fork or adopt a WordPress theme or plugin
Step 5: Create your own theme or plugin
Step 6: Get involved in WordPress core
Introduction
WordPress Themes reside in the subdirectories of WordPress Theme Folder. i.e. wp-content/themes/. The directory has all the necessary files like style sheet(CSS), template files, functions file and JS files along with the images.
For WordPress Theme Development, three types of files are very important along with images and javascripts; which are mentioned below:
- style.css – This is a style sheet of the theme and it has all the aesthetic controls on the theme. How the layout will look, design elements, placements and presentation, are completely taken care of by style sheet.
WordPress Themes typically consist of three main types of files, in addition to images and JavaScript files. - Template Files: These files are very important as they control the how pages generate the information from the DB and display of the same.
- Functions Files: This is an optional file which is part of the theme to work on something theme specific.
The WordPress theme should at least have two files mentioned as follows:
- style.css
- index.php
Both the files mentioned above go into the Theme directory. The index.php template file can be used to include plenty of references to the header, sidebar, footer, content, categories, archives, search, error, and any other page created in WordPress, to make it easier and better for anyone to understand how to use the same.
WordPress has articulated the complete guide to use WordPress as part of the documentation which is very useful for developers and designers. You can find the documentation at WordPress Codex and for dynamic content and functions one should take reference from Functions Reference.
WordPress is one of the most easy to install, implement and user friendly content management system, initially developed for blogging and now a mature and highly scalable CMS making it a first choice for the users and WordPress Developers. Moreover WordPress has a large developers community, which adds and contributes to tons of features and plugins every day.
How do I start a WordPress theme?
Step 1: Create subdirectory in ‘themes’ directory
Step 2: Create style.css file
Step 3: The Loop – Themain process
Step 4: Create Functions Files & Template Files
WordPress Theme Development Quick Guide
Let’s have a look on the WordPress Theme Development basics step by step:
Step 1: Create subdirectory in ‘themes’ directory
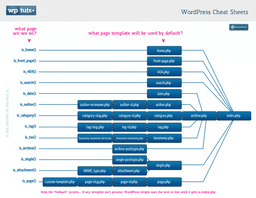
You can see basic WordPress theme structure calling files in the image given below:
To create a theme and get it recognized as theme in WordPress installation, you must create a subdirectory in ‘themes’ directory with a unique name without spaces, however hyphens are allowed. It should be in lowercase letters. For example: techticfive

Step 2: Create style.css file
In step 2 create a style.css file which is must to define a theme in WordPress, code should be as below:
1/*
2Theme Name: Techtic Five
3Theme URI: http://wordpress.org/themes/techticfive
4Author: Techtic Team
5Author URI: https://buildremoteteam.com/wp
6Description: Basic theme with all required functions for starters
7Version: 1.0
8License: GNU General Public License v2 or later
9License URI: http://www.gnu.org/licenses/gpl-2.0.html
10Tags: basic, starter, techticfive
11Text Domain: techticfive
12This theme, like WordPress, is licensed under the GPL.
13Use it to make something cool, have fun, and share what you've learned with others.
14*/
15In addition to CSS style information for your theme, style.css provides details about the Theme in the form of comments. No two Themes are allowed to have the same details listed in their comment headers. The comment header lines in style.css are required for WordPress to be able to identify the Theme and display it in the Administration under Design > Themes as an available Theme option along with any other installed Themes.
In the image above review the default templates used to convert a simple html file to WordPress page. WordPress has very good concept of fallback support, which is shown below. It shows how the templates hierarchy is formed to avoid site crash or looking ugly and how you can run site easily with minimal files / templates.

You can see the ‘fallback’ system for templates above. All the template types and files fall back to index.php, which is the default for WordPress if that template is not present.
Step 3: The Loop – Themain process
“The Loop” is the main process of WordPress. The Loop is used in template files to show the posts to the visitors of the website. Question is: Can we create a theme without The Loop? Yes but you can not display data from one post.
The Loop goes into action only when the default settings are collected from the database, which includes, number of posts, commenting is enabled and more. Once the verification is done then The Loop will start its action.
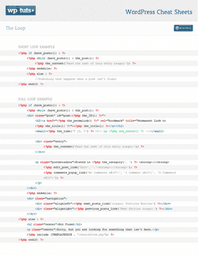
The following is a functional index file (index.php), which displays the contents (and only the contents) of each post, according to the conditions used to prepare The Loop. This example demonstrates how little is actually necessary for the functioning of The Loop. See loop in action in below:
1
2

Step 4: Create Functions Files & Template Files
1. Functions File
A theme can optionally use a functions file, which resides in the theme subdirectory and suggested uses for this file are:
- To enable Theme Features such as Sidebars, Navigation Menus, Post Thumbnails, Post Formats, Custom Headers, Custom Backgrounds and others.
- To define functions used in several template files of your theme.
- To set up an options menu, giving site owners options for colors, styles, and other aspects of your theme.
2. Template Files
Templates are PHP source files used to generate the pages requested by visitors, and are output as HTML. Template files are made up of HTML, PHP, and WordPress Template Tags.
Here is the list of the Theme files recognized by WordPress. Of course, your Theme can contain any other style sheet, images, or files. It is inevitable to that the following have special meaning to WordPress:
- style.css: The main stylesheet. This must be included with your Theme, and it must contain the information header for your Theme.
- rtl.css: The rtl stylesheet. This will be included automatically if the website’s text direction is right-to-left. This can be generated using the RTLer plugin.
- index.php: The main template. If your Theme provides its own templates, index.php must be present.
- comments.php: The comments template.
- front-page.php: The front page template.
- home.php: The home page template, which is the front page by default. If you use a static front page this is the template for the page with the latest posts.
- single.php: The single post template. Used when a single post is queried. For this and all other query templates, index.php is used if the query template is not present.
- single-{post-type}.php: The single post template used when a single post from a custom post type is queried. For example, single-book.php would be used for displaying single posts from the custom post type named “book”. index.php is used if the query template for the custom post type is not present.
- page.php: The page template. Used when an individual Page is queried.
- category.php: The category template. Used when a category is queried.
- tag.php: The tag template. Used when a tag is queried.
- taxonomy.php: The term template. Used when a term in a custom taxonomy is queried.
- author.php: The author template. Used when an author is queried.
- date.php: The date/time template. Used when a date or time is queried. Year, month, day, hour, minute, second.
- archive.php: The archive template. Used when a category, author, or date is queried. Note that this template will be overridden by category.php, author.php, and date.php for their respective query types.
- search.php: The search results template. Used when a search is performed.
- attachment.php: Attachment template. Used when viewing a single attachment.
- image.php: Image attachment template. Used when viewing a single image attachment. If not present, attachment.php will be used.
- 404.php: The 404 Not Found template. Used when WordPress cannot find a post or page that matches the query.
Wrapping Up
Quite comprehensive, right? We hope we didn’t get too technical on this. For those of you who feel confident about developing your own WordPress themes, go ahead and get your creativity flowing. But if you feel this is daunting and would benefit if there were an expert taking care of this, we recommend getting in touch with us.
We are pros, specializing in WordPress theme development and plugin development. A leading WordPress development company, we take charge of your ideas like nobody else would.
Get in touch with us today for a discussion.
Latest Tech Insights!
Join our newsletter for the latest updates, tips, and trends.