5 Most Critical UX and Product Design Trends for FinTech Startups
Sector: Digital Product, UI/UX
Author: Nisarg Mehta
Date Published: 03/14/2023

Contents
The world of FinTech is constantly evolving, and the design of FinTech products is no exception. As the industry keeps evolving, it is crucial for FinTech startups to stay up-to-date with the latest UX and product design trends to remain competitive and provide their users with the best possible experience.
In this blog, we’ll explore the five most critical UX and product design trends for FinTech startups in 2023.
These trends should help you enhance your product design, attract and retain customers, and stand out in the crowded FinTech market.
Lastly, we’ll also address the FinTech design challenges in 2023 and how designers can overcome them.
So without further ado, let’s get going.
Top 5 FinTech Design Trends of 2023
The following are the most popular FinTech design trends of 2023:
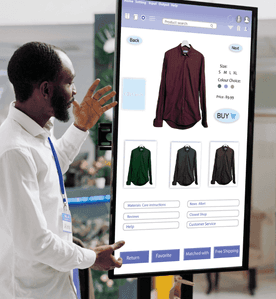
1. Clean UI Design

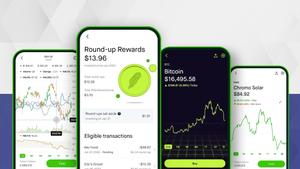
Clean UI design emphasizes simplicity and clarity, making it easy for users to navigate through the product or service. This trend is especially important for FinTech startups since their product typically involve complex data sets and processes. A FinTech company using a clean UI design is Robinhood, a stock trading app with a simple and easy-to-use interface.
FinTech designers can use the progressive disclosure design technique, where designers only present essential information to users while additional information remains hidden behind tooltips, dropdowns, accordions, modals, and other UX patterns.
By using this approach, designers can achieve a clean and clutter-free interface while ensuring that users have access to necessary content when they need it.
2. Personalization

Personalization in FinTech refers to tailoring the user experience based on an individual user’s specific needs and preferences. There is a misconception in FinTechthat personalization is similar to customization, which allows users to select from pre-set options such as layout, color, or widget placement.
The key difference is that personalization goes beyond user input and relies on data-driven insights to anticipate user needs and deliver a relevant experience automatically. This approach minimizes cognitive overload and makes users feel understood, ultimately leading to increased engagement and satisfaction.
By adapting to each user’s journey, FinTech apps can create a more personalized experience that helps prevent information overload and fosters a deeper connection with users.
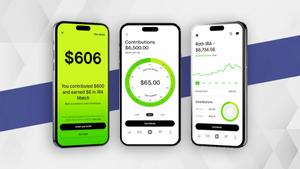
3. Gamification

With this FinTech design trend, designers incorporate game-like elements into the FinTech product user experience to improve user engagement and motivation. These game-like elements can include points, badges, leaderboards, challenges, and rewards.
Gamification makes the FinTech UX more fun, interactive, and engaging. It helps users feel more invested in their financial goals and create a sense of competition and achievement.
One way FinTech designers can incorporate gamification into their UX design is by using progress bars or visual indicators to show users how close they are to reach their financial goals. This can be especially effective in saving or investment apps, where users can see their progress in real-time.
An example of a FinTech company that is utilizing gamification is Acorns. Acorns round up user purchases and invest the spare change in a portfolio. They use gamification elements such as “Found Money” rewards, where users can earn cash back from purchases with certain brands, and a “Grow Your Own” challenge, where users can earn rewards for reaching specific investment milestones.
4. Product Identity

Product identity is a FinTech UX trend that focuses on creating a distinctive and memorable identity for a product or service. It involves developing a unique brand voice, visual identity, and tone that resonates with the target audience.
Incorporating product identity into FinTech app UX can help build trust, differentiate from competitors, and create a memorable experience for users. FinTech designers can achieve this by creating a consistent brand experience across all touchpoints, including the app’s visual design, language, and tone.
For example, designers can use a consistent color palette, typography, and imagery to create a distinct visual identity for the app. They can also use language and tone that aligns with the target audience’s values, personality, and financial goals. The goal is to create an experience that users can easily recognize and associate with the brand.
An example of a FinTech company that is utilizing Product Identity is Robinhood. Robinhood is an investment app that offers commission-free trading for stocks, ETFs, and cryptocurrencies. Robinhood’s distinctive brand identity is characterized by its use of vibrant colors, playful illustrations, and language that enables users to take control of their finances.
5. Use of Shuffling Keypads

Rotating/shuffling keypads provide a more secure and efficient way of entering sensitive information such as passwords and credit card numbers. With cyber threats on the rise, FinTech companies are looking for ways to enhance the security of their users’ data, and rotating keypads can help avoid unauthorized access and reduce the risk of fraud.
These keypads change the location of the keys after each use, making it harder for hackers to decipher the password or credit card number. This can be combined with biometric authentication, including fingerprint or facial recognition, for added security.
One FinTech company that is utilizing this trend is Revolut. Revolut’s mobile app uses a dynamic keypad for entering the PIN when making a transaction. The keypad changes the location of the keys after each use, making it harder for anyone to steal the PIN. Revolut also uses biometric authentication for added security, requiring users to use their fingerprint or face ID to access the app.
6. Social Proof

Social proof refers to the influence that other people’s actions, opinions, and recommendations have on user behavior. In the context of FinTech, social proof can be used to show that a product or service is trustworthy, reliable, and popular.
One way social proof is used in FinTech design is through customer reviews and ratings. By prominently displaying customer feedback and ratings, FinTech companies can demonstrate that their product or service is popular and well-regarded by other users. This can help to build trust and confidence in potential customers who may be hesitant to try a new financial product or service.
Another way that social proof is being used in FinTech design is through the use of endorsements and testimonials from industry experts and influencers. By featuring endorsements from trusted sources, FinTech companies can demonstrate that their product or service is not only popular but also backed by respected industry professionals. This builds trust and credibility with potential customers further.
Lastly, social proof is being used in FinTech design through the use of social media and other digital channels. By creating a strong social media presence and engaging with customers on these platforms, FinTech companies can build a community around their products. This can help to create a sense of belonging and loyalty among customers, who may then share their positive experiences with others, further reinforcing the social proof effect.
FinTech Usability Challenges of 2023 and their Solutions
Designing FinTech user experiences isn’t a straightforward task. Designers need to present complex user journeys in the easiest way. And that can be challenging. Following are the FinTech challenges designers face in 2023:
Compliance Management
Designing FinTech products for a global audience poses a significant challenge regarding regulatory compliance. Each country has its own set of digital and financial laws and regulations, such as Know Your Customer (KYC) and Anti-Money Laundering (AML), that dictate user onboarding and flow processes.
Compliance with these regulations adds layers of complexity related to user identification, privacy, fraud prevention, accessibility, and counterterrorism.
Moreover, staying up-to-date with the ever-evolving legal landscape requires continuous revision of UX designs, which can cause disruptions in the product roadmap and UX strategy.
Here is how you can overcome this challenge:
- Stay informed: Keep up to date with changes in laws and regulations relevant to your product and your target markets. This can be done through regular research, subscribing to relevant newsletters and publications, and attending relevant conferences and events.
- Collaborate: Work closely with compliance experts and legal teams to ensure that your designs comply with regulations. Involve them in the design process as early as possible to prevent design decisions that may conflict with regulatory requirements.
- User-centered design: Focus on the user’s needs and preferences when designing your product. You should conduct user research and usability testing to make sure that your product is user-friendly and meets their expectations.
- Testing and iteration: Test your product with real users to ensure that regulatory compliance measures don’t create barriers to adoption or negatively affect the user experience. Use feedback to iterate and improve the design.
- Plan for future changes: Build flexibility into your design to allow for future changes in regulations. This can help reduce the impact of regulatory updates on your product roadmap and UX strategy
Educating & Converting Users
Financial products and services are often complex and can be challenging to understand for the average user. Additionally, users may resist trying new financial products or services, making it challenging for FinTech designers to convert them.
To overcome this challenge, FinTech designers must focus on designing products that are easy to understand and use and clearly communicate their value proposition to the user. This can be achieved through several strategies, including:
- Clear communication: Use simple and concise language to explain your FinTech product’s features and benefits. Avoid using technical jargon and complex terminology that may confuse or intimidate users.
- Visual aids: Incorporate visual aids like illustrations, videos, and infographics to help users understand your product better. Visual aids can be beneficial in explaining complex financial concepts.
- Gamification: Gamification, as discussed in the FinTech trends sections, can also be an effective strategy for converting users. By making your product more fun and engaging, you can encourage users to try it out and increase their motivation to learn about it.
- Social proof: Incorporate social proof elements like customer reviews to build trust and credibility with users. Social proof can be particularly effective in persuading users who are hesitant to try new products.
By employing these strategies, FinTech designers can create easy-to-understand, user-friendly, and persuasive products, which can help overcome the challenge of educating and converting users.
Displaying Large Amounts of Data
Financial products often involve complex data sets that can be difficult to present in a clear and understandable way. This can be especially challenging when designing for mobile devices, which have limited screen real estate.
To overcome this challenge, FinTech designers must focus on creating visualizations and interfaces that make it easy for users to understand and interpret data. Here are some design strategies that can be used:
- Simplify the data: Start by simplifying the data to only show what is essential. Avoid showing extraneous data that may overwhelm the user. Use clear and concise labels and descriptions to help users understand what they are looking at.
- Use visualizations: Visualizations can be an effective way to represent complex data sets in a simple and intuitive way. Use graphs, charts, and other visual aids to help users see patterns and trends in the data.
- Provide context: Provide context for the data by adding explanations and annotations. This can help users understand the significance of the data and how it relates to their financial situation.
- Interactive elements: Incorporate interactive elements like filters, sorting options, and drill-downs to allow users to explore the data further. This can help users find the information they need and customize their experience.
- User testing: Conduct user testing to ensure that your designs are effective and easy to understand. Observe how users interact with the data and use their feedback to improve the design.
Streamlining Long Forms
FinTech products often require users to provide extensive personal and financial information, which can be time-consuming and overwhelming. Long forms can also lead to high abandonment rates and result in a poor user experience.
To overcome this challenge, FinTech designers need to focus on creating forms that are easy to complete and that reduce the time and effort required from the user. You can use the following strategies:
- Break up the form into smaller sections: Breaking up a long form into smaller, more manageable sections can make the process less intimidating for the user. Use clear headings and labels to help the user understand what information is required for each section.
- Use progress indicators: Progress indicators can help users understand how far they have progressed in the form and how much more information they need to provide. This can help keep the user motivated to complete the form.
- Use smart defaults: Pre-fill form fields with default values that are likely to be correct, such as the user’s country or city. This can reduce the time and effort required from the user and can make the form feel more personalized.
- Use conditional logic: You can use conditional logic to show or hide form fields based on the user’s responses to previous questions. This can make the form feel more personalized and reduce the number of questions the user needs to answer.
- Use auto-formatting: Auto-formatting can help users enter information correctly and easily, such as formatting phone numbers or credit card numbers.
- Use third-party integrations: It’s smart to use third-party integrations to automatically fill in some form fields with data from other sources, such as a user’s social media profiles.
Conclusion
User experience and product design play a critical role in the success of FinTech products. Hence, it is essential to create a product that is not only secure but also user-friendly and easy to navigate.
Working with expert designers can help FinTech companies overcome these challenges and create a product that meets the needs and expectations of their users.
Whether it is designing intuitive interfaces, incorporating the latest trends, or conducting usability testing, skilled FinTech developers like us can help FinTech companies like you bring their product idea to market successfully.
Let’s design and develop your FinTech application.