The Power of Headless eCommerce – Is your Business Ready for it?
Sector: Digital Commerce
Author: Nisarg Mehta
Date Published: 03/30/2023

Contents
In the early days of eCommerce, a full-stack approach was used to build online web stores, in which the front and back-end systems were closely connected. This was logical because businesses were only focused on one experience, the desktop one.
However, eCommerce organizations now require the ability to tailor customer experiences to various scenarios across channels (such as mobile devices) while maintaining a consistent purchasing experience across their brand.
This has created a perfect opportunity for headless commerce architecture. Organizations seeking competitive advantages through innovation, iteration, and testing of their e-commerce experiences can now take advantage of headless commerce.
But what is headless commerce?
What is Headless Commerce?
The term “headless commerce” may sound like jargon, but its definition is quite straightforward. Headless commerce is an e-commerce development approach that enables organizations to enhance their agility and adaptability (and to maximize experimentation and testing) by separating the front and back-ends of their e-commerce application architecture.
Because the front and back-ends operate more independently in headless commerce, merchants are able to customize their online stores to better assist their customers throughout their online purchasing journey without impacting the back-end.
In headless commerce, an application programming interface (API) is used between the front and back-end of a company’s web store to manage data exchange, allowing independent testing and experimentation in both environments.
Even though the front and back-ends of an eCommerce store are decoupled, they do not operate independently; instead, they are tested independently. Web services or API calls connect the decoupled systems, even as the business tests both environments.
So, how does headless commerce differs from conventional eCommerce architecture?
Conventional ECommerce vs. Headless Commerce
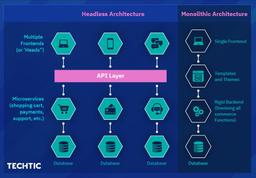
There are several differences between conventional, aka monolithic eCommerce, and headless commerce. The following are the key ones:
- Headless platforms are distinct from monolithic ones because headless solutions are decoupled, whereas the latter are not.

- The monolithic eCommerce platform may only have one front-end, but a headless solution may allow you to use its back-end functionality with several front-ends through APIs.
- Having a headless eCommerce platform allows customers to experience a consistent content experience across multiple digital devices. It allows their shopping journey to be seamless across multiple devices. Whereas with a monolithic architecture, customers are restricted to only a web store.
Pros of Headless Commerce
The following are the reason why many retailers are moving towards headless commerce:
Flexibility for Developers
With a headless commerce solution, you can deliver products, blog posts, or customer reviews to any screen or device via your eCommerce website’s current front end. As a result, your customers can receive content in any framework they might desire without you having to retrain your development team on a new CMS or system.
Front-end upgrades can be made on a content management system such as WordPress to respond to customer behavior without requiring developers to maintain the back-end. This saves online shops from sacrificing content, commerce, or digital experience and even liberates developer time and resources.
Scalability
Because of the flexibility that headless technologies provide, you can future-proof your brand by allowing your front-end to evolve without having to re-platform on the back-end as the future goes on.
Developers on the front-end can utilize APIs to add back-end functionality to your existing system and utilize frameworks as they see fit. Rather than having to construct a new website from scratch, you may utilize a headless solution to handle each new feature individually and incorporate new features as your site grows.
Able to Adopt New Tech
Headless eCommerce sites can experiment with new technology. As the front-end and back-end are decoupled, developers are freed from the confines of a traditional CMS. In most eCommerce websites, the theme or template that customers see is referred to as the “head.”
The CMS, DXP, or IoT device in a headless environment controls the content or experience. Content can be delivered more flexibly when these devices are seamlessly connected. For instance, you can swap out the front-end without affecting the back-end operations by substituting it with a different front-end.
Ownership Over Architecture
A headless commerce platform separates the content management and delivery application environments to gain more control. A brand might choose to use a headless approach when it already has a front-end solution that it likes and it just wants more from its back-end system.
Headless allows eCommerce brands to keep what works and change or upgrade what does not. For example, your eCommerce platform can have integrations with Bloomreach, WordPress, and Deity and allows API-driven experiences through any CMS, DXP, application, device, or custom front-end, all while the platform powers the commerce engine.
Marketing Gets Effective
In a traditional monolithic system, developing new front-end experiences may be difficult. However, with a headless solution, you can integrate new technologies and adapt to new trends as they arise, giving your marketing team full freedom to innovate and develop unique user experiences across different channels. Your back-end operations won’t be affected as a result.
Most eCommerce platforms provide merchants with a large assortment of third-party applications and native marketing features.
Lesser Time to Market
With the system set up, a headless solution is easily replicable across the board, optimized for international SEO, and connected to the overall data orchestration infrastructure.
Because the front-end is decoupled from the back-end, developers can work independently on customer-facing experiences. As a result, front-end and back-end teams can continue innovating without waiting for the other to finish.
Improved Conversion Rates
An increase in paid advertising is causing customer acquisition costs to increase for many businesses. Because Headless reduces these costs by allowing your brand to utilize a content- or experience-driven strategy to draw in organic traffic rather than solely using paid advertising, it is an effective method.
It is possible to test out various front-end solutions while operating the same back-end—and vice versa—to see which one draws the most traffic and conversion. By conducting continuous tests and trying out different templates, you will gain a better understanding of your audience and improve your conversion rate quicker than traditional online retailers.
Cons of Headless Commerce
Nothing is perfect, and technologies aren’t any exception – especially the ones like headless commerce. Here are some of the cons of Headless:
High Initial Setup Cost
Headless commerce can be a burdensome addition to your eCommerce store. Because the front-end and back-end components of your site are separated, each would need to be developed and maintained separately. Furthermore, headless commerce platforms do not offer a front-end, so developers must build their own. This may increase your operational costs at the beginning.
The price of going headless depends on the complexity of your build. A headless enterprise project might cost $10,000 to $200,000 (excluding maintenance costs). Where you fall in this range depends on the functionality, supporting tools, and level of customization you select.
In a nutshell, the cost is huge.
Managing Multiple Tech Stacks
Brands typically maintain various tech stacks (i.e., tools and solutions) for managing the front-end and back-end separately as a result of headless commerce. However, this would require more time and resources from the team, resulting in an increased workload.
Not Suitable for New eCommerce Stores
In the early stages of eCommerce, most companies just need a straightforward eCommerce solution: display items, enable purchases, and get paid. On the other hand, headless eCommerce is not as suitable for brands that want to take business online quickly since it takes time to develop processes and align technology stacks.
Headless may not be as beneficial for brands wanting a standardized storefront in the early days, therefore. More on this in the Verdict.
Headless Commerce Impact on Omnichannel Retail
Having a presence in multiple channels isn’t enough to constitute omnichannel retail; rather, it requires inventory, customer service, and sales to be integrated to provide a seamless transition between channels based on what the customers prefer.
Customers now expect to hop back and forth across channels before making a purchase decision. Because of the epidemic, brands must collaborate with them at different digital touchpoints.
Headless commerce is here to help brands embrace omnichannel commerce. Here is how:
Headless Promotes Mobile Inclusiveness
An omnichannel ecosystem requires mobile devices to accommodate an increasing number of mobile shoppers. While this channel is critical, it discourages potential customers with long load times and performance issues.
A mobile-first user experience is crucial for eCommerce brands seeking to boost conversions. Here, performance-oriented front-end architecture that addresses performance problems is critical for their success on mobile devices.
Thankfully, headless commerce can help with this. With the use of PWA (progressive web applications), webpages are developed with mobile usage in mind. This allows websites to work on mobile or any other device with ease.
Enables Content-Driven Strategy
Creating a unified customer experience across channels is the sole of omnichannel marketing. For this, content must link the customer with the company in real time, regardless of the channel used.
Furthermore, in order to appeal to a global multicultural audience, content must be extensive and varied, including more channels and formats. Headless CMS can assist with rapid content transformation processes.
Real-World Examples In Action
It’s difficult to determine if a brand is employing headless eCommerce as a tactic just by looking at it. For now, let’s look at the two most interesting headless commerce examples:
Nike
Nike aimed to increase mobile eCommerce sales by optimizing every aspect, including visuals and call-to-actions, to suit their mobile-dominant consumer group’s small-screen interactions. They, therefore, used React SPA combined with Node.js for the back-end for front-end (BFF) development, which enabled them to optimize the experiences of every product or checkout page.
Burrow
Burrow is a direct-to-consumer furniture store that was established to remove the hassles of traditional furniture shopping. They came up with a modular product line that was stylish and comfortable and could be delivered affordably to customers.
Their concept caught on, and as a result of launching in 2017, they generated $3 million in sales. While this was an excellent business development for them, it also meant they were already outgrowing their eCommerce platform.
In addition to wanting to unleash unlimited creativity and provide customized experiences for their customers, Burrow wanted to liberate their team from maintenance work in order to focus more on marketing. They didn’t want developers to make simple changes or to constrain their creativity.
For this reason, they adopted headless commerce. They built a custom CMS over the BigCommerce platform.
The Verdict - The API Layer is Best for Established Retailers
Larger enterprises with more considerable development and budget are typically early adopters of headless commerce. It’s logical, as developing and constructing a separate front and back-end reliably can require a huge investment in development hours.
These enterprises often have lengthy development queues and eager creative and marketing teams that want to rapidly test new layouts, plagiarism, and templates on the front-end.
After a pandemic that drove shopping to digital-first experiences, brands must embrace innovation as never before. Every minute of developer time is precious, as speed-to-market frequently results in increased cash flow.
If you want to jump on the ship of headless commerce, Techtic can be your reliable partner. Our back-end developers are experts in NodeJS, Laravel, Express JS, and more. In addition, we’re dextrous in front-end technologies like React and Angular.



