Angular Web Development In 2024: Top Features & Benefits
Sector: Technology
Author: Nisarg Mehta
Date Published: 03/22/2022

Contents
Angular is a popular web development framework that provides rich user experiences, quick responsiveness, and accessible code maintenance.
Since its inception in 2010, Angular has come a long way in the web and app development world. To stay ahead of the market competition, developers constantly maximize their full potential.
Do you know what attracts so many web developers to Angular? Well, it is due to its robust framework and attributes, which aid in the extension of HTML tag functionality and reusable components.
This article will go over the top benefits and features of angular web development and how they have helped it evolve.
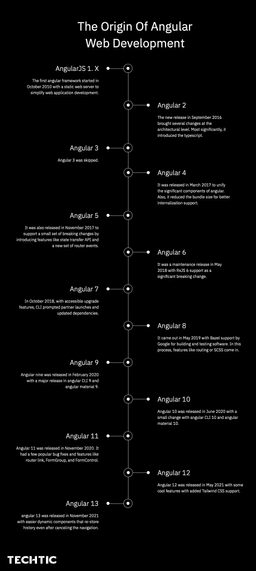
The Origin Of Angular Web Development
The framework was first released as AngularJS and has grown to Angular 13 with several improvements.
Below, you can have a look at Angular’s evolution over time, with critical updates in each iteration.

- AngularJS 1. X
The first angular framework started in October 2010 with a static web server to simplify web application development.
- Angular 2
The new release in September 2016 brought several changes at the architectural level. Most significantly, it introduced the typescript.
- Angular 3
Angular 3 was skipped.
- Angular 4
It was released in March 2017 to unify the significant components of angular. Also, it reduced the bundle size for better internalization support.
- Angular 5
It was also released in November 2017 to support a small set of breaking changes by introducing features like state transfer API and a new set of router events.
- Angular 6
It was a maintenance release in May 2018 with RxJS 6 support as a significant breaking change.
- Angular 7
In October 2018, with accessible upgrade features, CLI prompted partner launches and updated dependencies.
- Angular 8
It came out in May 2019 with Bazel support by Google for building and testing software. In this process, features like routing or SCSS come in.
- Angular 9
Angular nine was released in February 2020 with a major release in angular CLI 9 and angular material 9.
- Angular 10
Angular 10 was released in June 2020 with a small change with angular CLI 10 and angular material 10.
- Angular 11
Angular 11 was released in November 2020. It had a few popular bug fixes and features like router link, FormGroup, and FormControl.
- Angular 12
Angular 12 was released in May 2021 with some cool features with added Tailwind CSS support.
- Angular 13
Angular 13 was released in November 2021 with easier dynamic components that re-store history even after canceling the navigation.
Why Consider Angular For Web Development?
You can use Angular web development for a variety of projects and businesses. Angular is an excellent choice for building enterprise-scale applications because of its component-based architecture.
At the ng conference in 2017, Google announced long-term support for Angular. For most developers, Google’s support for Angular for website development is sufficient proof of the framework’s stability.
Angular also has a large ecosystem of third-party integrations. You can quickly find various tools, plugins, packages, and add-ons to develop advanced features in the Angular resources section.
The Features Of Angular Web Development
Angular is a good choice if you are looking for a solid web development framework because it has several cutting-edge capabilities.
Now that you know what Angular web development is and what it does, let’s look at some of its features and why it’s a good fit for your development projects.
- Data Binding
You can synchronize the view and the model immediately with Angular. Any changes to the model’s data are reflected in the picture. The model is updated to reflect the changes when the view data changes.
Thanks to this two-way data binding, helps in simplifying the application’s presentation layer. It allows for a more straightforward, less intrusive approach to DOM display when building the UI.
- Testing
Using the AngularJS framework, you can quickly test your web app. End-to-end and unit testing are both possible with AngularJS. Testing features provided by AngularJS, such as dependency injection, monitor how your web application’s components are generated.
Furthermore, testing features demonstrate how to resolve dependencies. It is easier for developers to test and debug their applications.
- Angular Architecture
Angular is a model-view-controller (MVC) framework in its purest form. It gives clear instructions on organizing the application and supports bi-directional data flow with real DOM.
The browser builds a Document Model Object (DOM) of a web page whenever it is loaded.
The Benefits Of Angular Web Development
Angular has a lot to offer the sectors, therefore it’s giving people the chance to learn about it. The following are some of the reasons why Angular is a suitable fit for a company.
- Easy to Learn And Implement
AngularJS is simple to learn if you know HTML, JavaScript, and CSS. Learning AngularJS expands the number of opportunities available to web developers.
There are numerous free AngularJS tutorials and courses available online. These online tutorials will teach you how to use AngularJS to build and test your web application.
- Powerful Framework
Another advantage of AngularJS is that it provides a stable solution for front-end development. MVC pattern, directives, and dependency injection are just a few features.
Because it is free, it is a popular platform among developers. Developers can use this to extend HTML syntax and create client-side applications.
- High-end Productivity
AngularJS developers can create views that meet their specific needs. This is possible because this framework includes many templates that aid in creating the user interface.
Angular CLI, or Common Line Interface, allows developers to create applications and attach components quickly. Web development is productive as a result of this speed.
- Excellent Google Support
Google uses the AngularJS framework for its applications. Engineers from Google have come up with new enhancements to the AngularJS framework. Many developers favor AngularJS. Because of Google’s support, the language has gained credibility.
Another advantage of AngularJS is the large developer community. You can quickly seek advice from other developers.
- Code Consistency And Reusability
Consistency is essential in coding because it allows you to use templates or pre-defined code snippets and makes your app easier to navigate. This also eliminates the possibility of launch delays or cost increases.
Angular makes it easier to edit existing code, improves code readability, simplifies unit testing, and maintains code efficiently.
- SPA Oriented Features
The primary motivation for creating single-page applications is to make website transitions go more quickly. The website will have the same functionality and appearance as a native app.
AngularJS supports single Page Applications (SPAs). When a programmer uses AngularJS to create a single page application, the page loads quickly is cross-platform compatible, provides an excellent user experience, and is much easier to maintain.
- Dual Data Binding
One of the most significant advantages of AngularJS is two-way binding. This framework enables to model and view synchronization in real-time. As a result, it is simple for developers to make changes during the development process.
Any changes to the data will be reflected in the view. Two-way binding makes programming more accessible and eliminates a testability controller.
- Declarative UI
The AngularJS framework uses HTML to create templates. Because of its scalability and inherent intuitiveness, it is a widely used declarative language. A declarative user interface makes things easier to understand and manipulate.
Filters, directives like ng-app, ng-repeat, ng-model, form controls, and other AngularJS-specific elements and attributes are included in templates.
How Angular 13 Will Impact the Web Development Process?
Experts say Angular 13 has improved the overall web app development process by allowing for more streamlined architecture and modules. It’s also much faster than the previous 12 Angular versions in performance.
- Updated Typescript & APF
The older version of the typescript had some missing features in the multi-language option. Updated APF makes it easier for developers to work on new libraries.
- Improved Testbed
The DOM will clean up by default with a better testbed, resulting in faster and more optimized test results.
- New API & MDC
With the new API component, there is a laser CodeBase, and a new MDC gives the application a modern and dynamic look.
- No Microsoft Explorer 11
The angular community has removed Microsoft Explorer 11 from its default browser settings to improve page loading times. Even heavy graphics and the most recent CSS variable won’t slow down a page’s loading time.
Moving Forward with Angular Web Development
Since its release, Angular has gained enormous popularity among the developer community for developing modern, dynamic web applications. It is the most popular front-end web framework for developing cutting-edge web applications.
Angular has emerged as the best front-end web framework from modern web apps to single-page to cross-platform applications.